User Experience
To start off, I brought in my colleague Sean Walsh to perform a User Experience (UX) audit on the previous version of cps.ca and determine where improvements could be made to the design from a usability standpoint. Sean identified several opportunities for improvement that resonated with the CPS, including:
- Replacing the French/English language selection splash page with a simple language switcher link in the header;
- Increasing the size of the logo on mobile divices to provide a visual anchor for visitors;
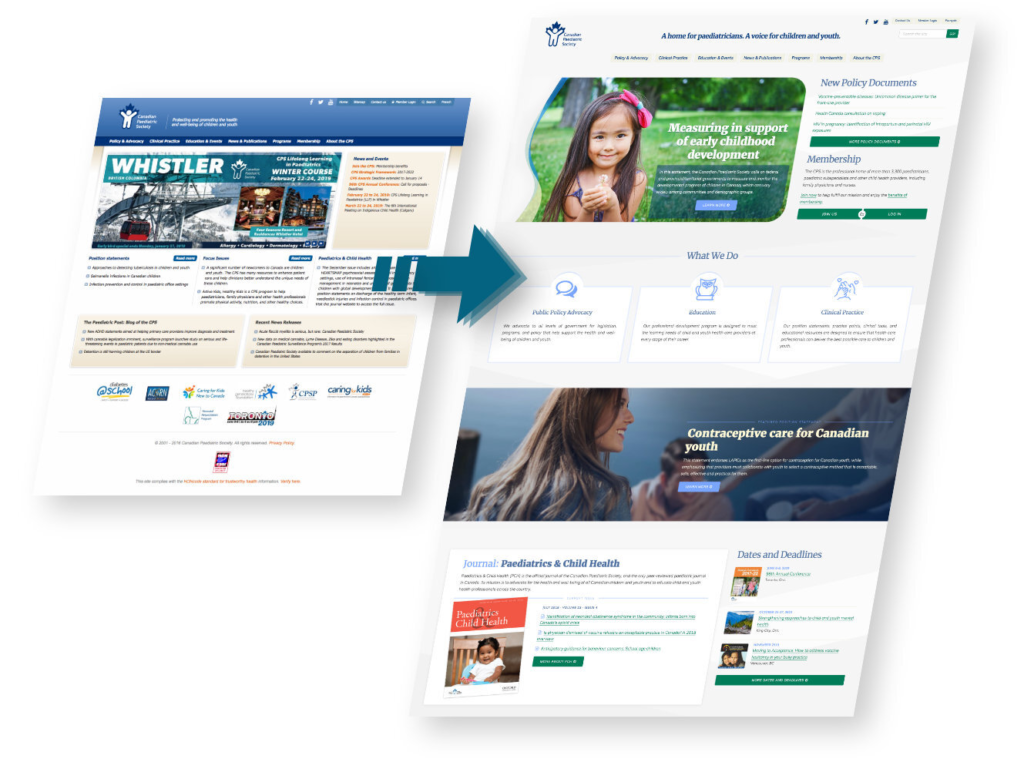
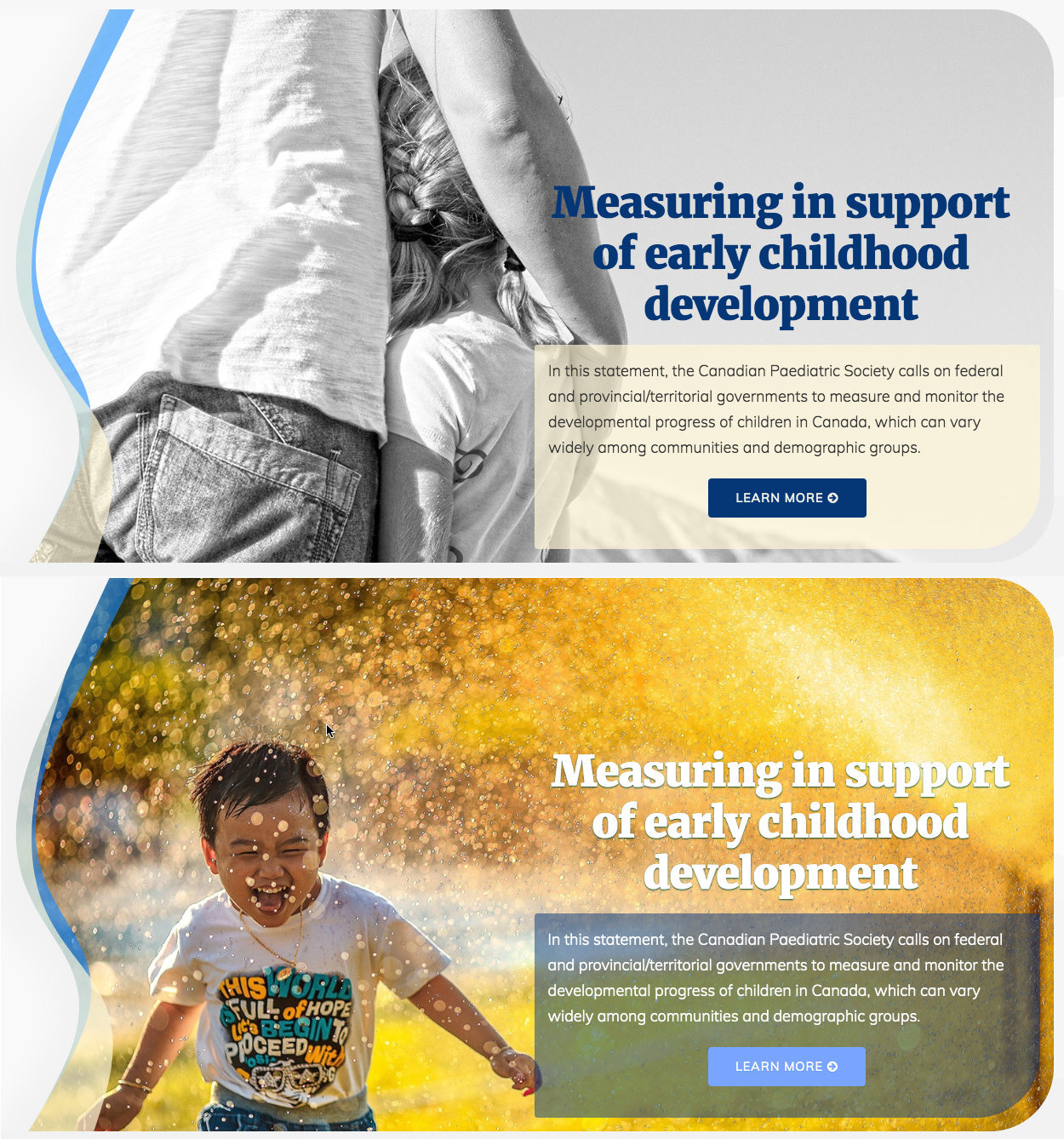
- Replacing the slide carousel with one mobile-friendly hero image;
- Adding a high-visibility call-to-action to increase memberships, including a description of the benefits of membership;
- Reducing the amount of copy on the Three Pillar boxes.